- Solan Sync
- Posts
- [Free AI Tool :2025]How to Build Web Apps with Blackbox AI: Complete Beginner's Guide
[Free AI Tool :2025]How to Build Web Apps with Blackbox AI: Complete Beginner's Guide
Learn how to create responsive web apps effortlessly using Blackbox AI. Follow our step-by-step guide to sign up, generate apps, and copy the code for deployment.
How to Build Web Apps with Blackbox AI: A Step-by-Step Guide
Blackbox AI simplifies web app creation, enabling both developers and non-developers to build apps, analyze code, and design AI agents. This guide will show you how to use Blackbox AI to create responsive web apps.
Step 1: Signing Up on Blackbox AI

Visit Blackbox AI’s website: Click on the sign-up button.
Create an account: Use email or a third-party service like Google or GitHub.
Verify your email: Click the confirmation link sent to your inbox.
Once signed up, you can access Blackbox AI’s tools, including the App Builder.
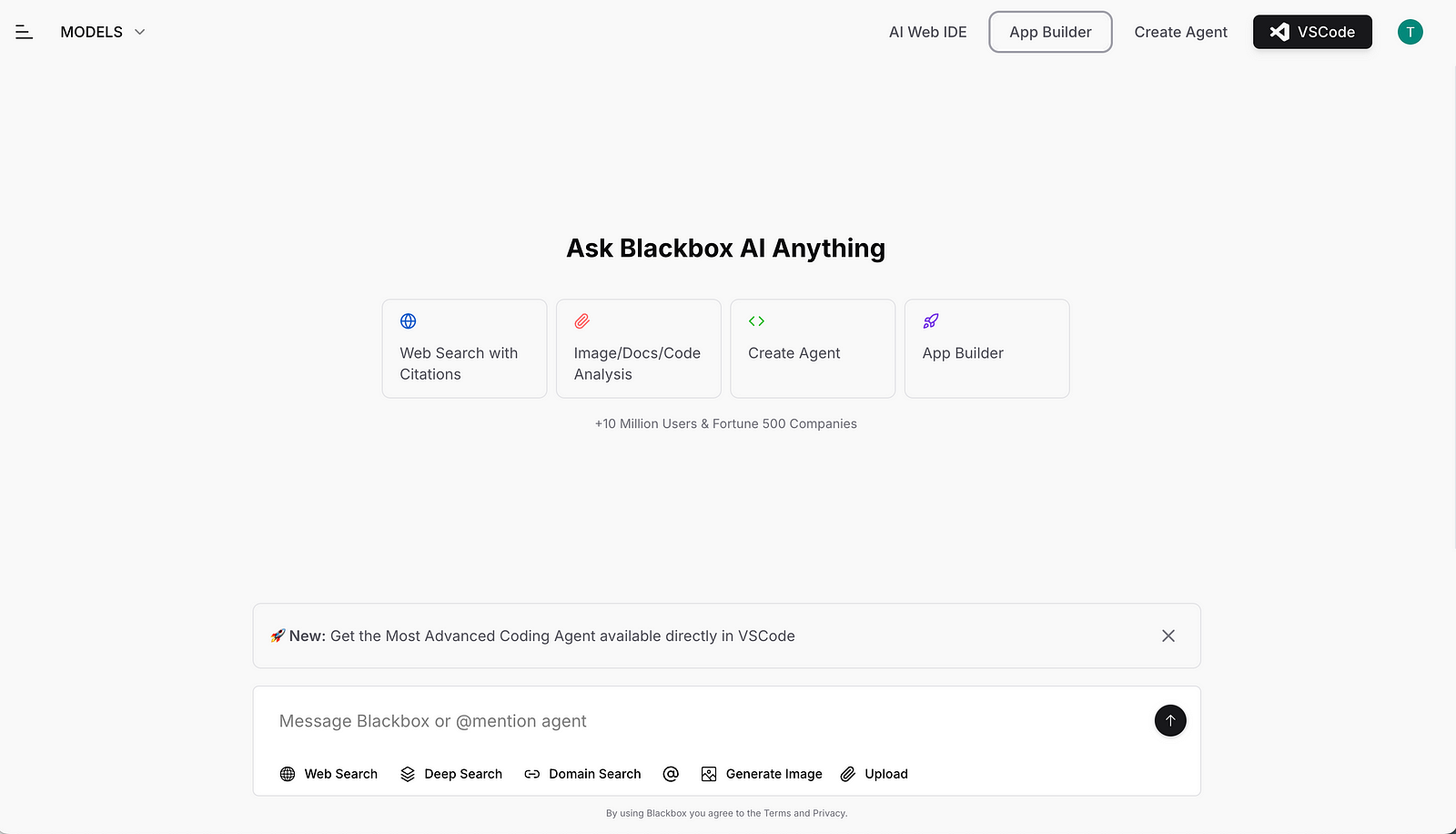
Step 2: Opening the App Builder Interface

Navigate to ‘App Builder’: Click the tab after logging in.
Explore the interface: The interface includes sections for prompts, frameworks, and image uploads.
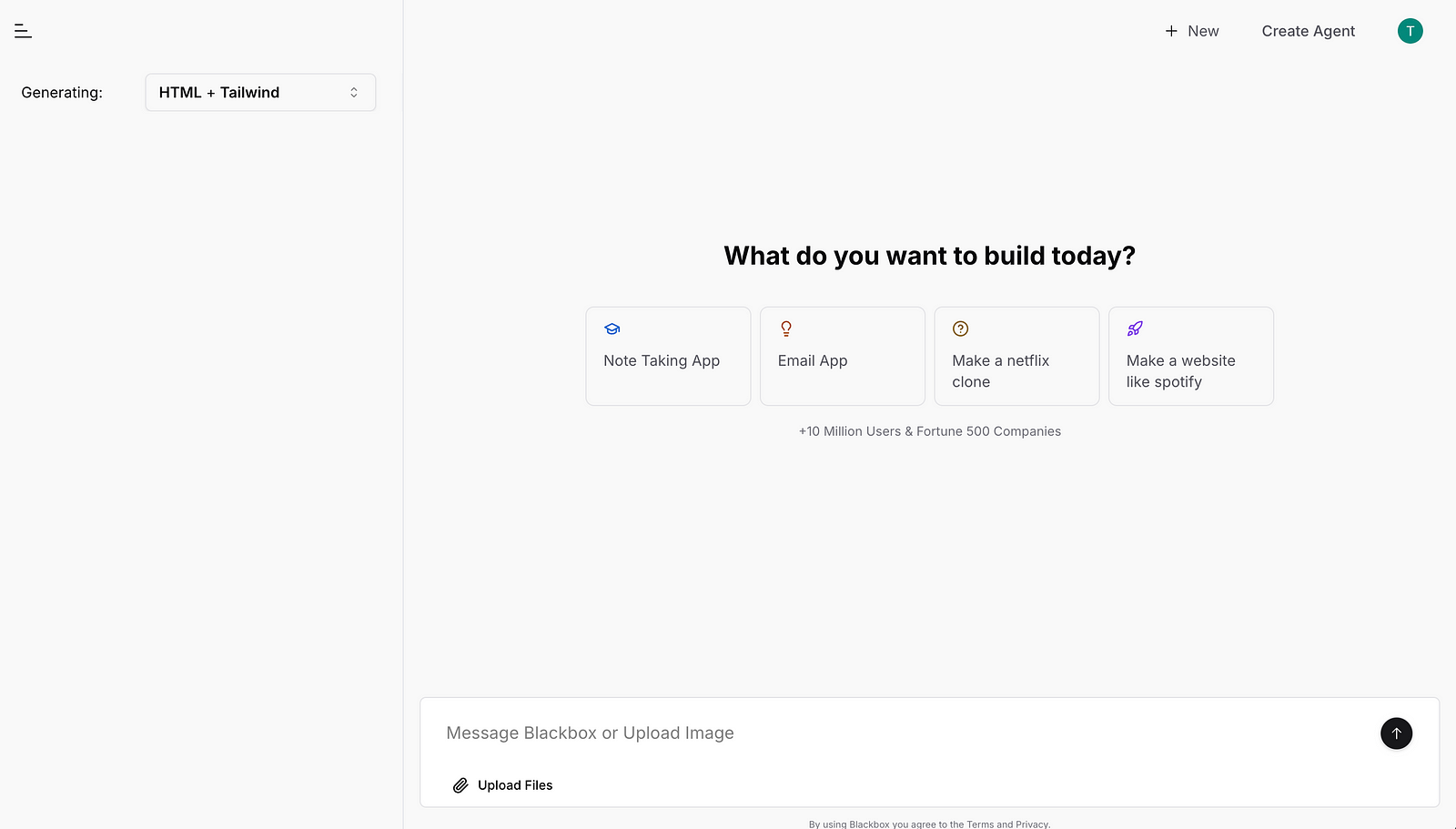
Step 3: Entering a Prompt to Build Your App

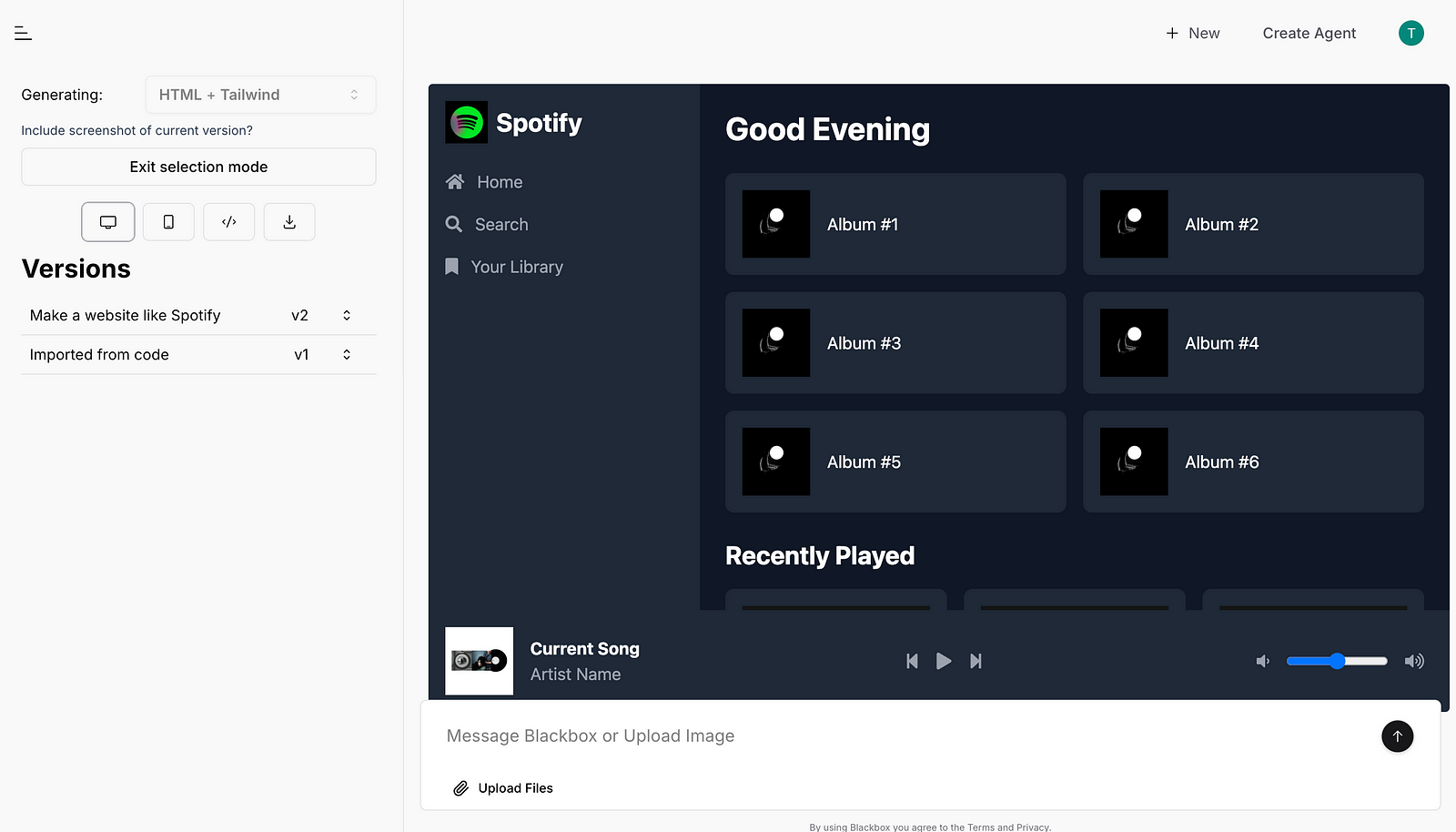
Enter a prompt: For example, “Make a website like Spotify”.
Wait for processing: Blackbox AI generates an app layout.
Prompt Tips
Be specific: Include essential features.
Provide references for context.
Use clear action-oriented language.
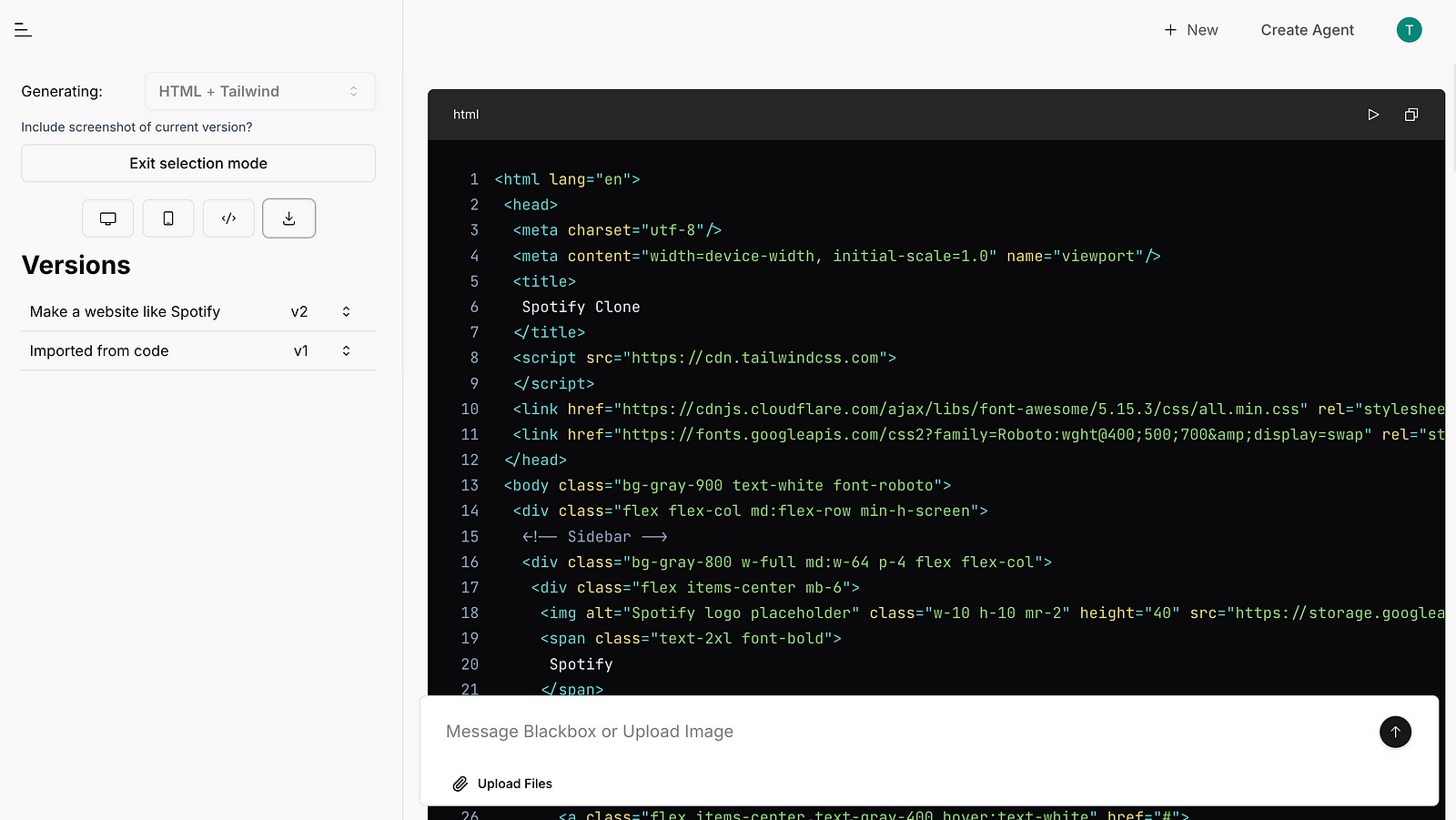
Step 4: Selecting a Framework
Blackbox AI supports frameworks like:
HTML + Tailwind CSS
React.js
Vue.js
Click the ‘Framework’ dropdown.
Select your desired framework.
Step 5: Uploading Reference Images (Optional)
Click ‘Upload Image’.
Select an image file.
Wait for the AI to analyze and apply the design elements.
Step 6: Viewing and Editing the Generated Design

Preview the design: Check how it looks on desktop, tablet, and mobile.
Edit the app: Click ‘Select and Update’ to make changes.
Step 7: Copying and Using the Code

Click ‘Copy Code’.
Paste it into your editor or IDE.
Deploy the app on platforms like Netlify or GitHub Pages.
Additional Features of Blackbox AI
1. AI Agent Creation
Describe functionalities to build custom AI agents for tasks like customer support and automation.
2. Code Analysis
Enter your code for debugging and optimization. Blackbox AI identifies errors and suggests improvements.
3. Web Search Integration
Search for relevant code snippets and documentation directly within the interface.
Conclusion
Blackbox AI makes web app development easier for everyone. With its app builder, multi-framework support, and features like AI agent creation and code analysis, you can quickly create and deploy functional apps.
Whether you’re building a simple webpage or a complex app, Blackbox AI helps streamline the process.
Reply